Three
Tier Architecture in ASP.NET (with source code)
Introduction
The purpose of this article is to show readers how to create
N-Tier applications to build real-world business applications
.NET framework and Visual Studio present many choices for choosing
the right architecture, from placing the data access code directly in the UI
through datasets and data source controls, to creating a data access layer that
talks to the database, all the way to creating an n-tier architecture
approach that consists of multiple layers, and
use data-transfer objects to pass data back and forth.
What is a Layer?
A layer is a reusable portion of code that performs a specific
function.
In the .NET environment, a layer is usually setup as a project
that represents this specific function. This specific layer is in charge of
working with other layers to perform some specific goal
Let’s briefly look at the latter situation first.
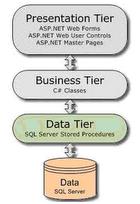
Data Layer:
DAL contains methods that helps business layer to connect the data
and perform required action, might be returning data or manipulating data
(insert, update, delete etc).
Business Layer:
BAL contains business logic, validations or calculations related
with the data,
Though a web site could talk to the data access layer directly, it
usually goes through another layer called the business layer. The business
layer is vital in that it validates the input conditions before calling a
method from the data layer. This ensures the data input is correct before
proceeding, and can often ensure that the outputs are correct as well. This
validation of input is called business rules, meaning the rules that the
business layer uses to make “judgments” about the data.
Presentation Layer:
Presentation layer contains pages like .aspx or windows form where
data is presented to the user or input is taken from the user. The
ASP.NET web site or windows forms application (the UI for the
project) is called the presentation layer. The presentation layer is the most
important layer simply because it’s the one that everyone sees and uses. Even
with a well structured business and data layer, if the presentation layer is
designed poorly, this gives the users a poor view of the system.
Send Mail through Gmail SMTP :
#region "Send Mail through Gmail SMTP"
public static Boolean Send_Mail(string toid, string subject, string message)
{
try {
MailMessage msg = new MailMessage("mailservicesmtp587@gmail.com", toid , subject , message );
msg.Priority = MailPriority.High;
SmtpClient emailClient = new SmtpClient("smtp.gmail.com");
emailClient.Port = 587;
emailClient.EnableSsl = true;
System.Net.NetworkCredential SMTPUserInfo = new System.Net.NetworkCredential("mailservicesmtp587@gmail.com ", "YourPassword");
emailClient.UseDefaultCredentials = false;
emailClient.Credentials = SMTPUserInfo;
emailClient.Send(msg);
return true;
} catch{
throw;
return false;
}
}
#endregion